
Demo dan Tutorial Combobox Menggunakan Script PHP Ajax Javascript MySQL
Tutorial ini pengembangan dari combobox serta revisi dari tutorial combobox sebelumnya yang tidak bekerja pada IE. Pada tutorial membuat combobox kali ini masih menggunakan script-script Php, Ajax, html, dan MySQL hanya saja kali ini combobox yang akan dibuat tidak hanya membuat menu atau pilihan drop down (select) yang saling berhubungan tapi pada menu atau pilihan drop down (select) yang terakhir akan menampilkan detail berupa tabel dan input text field berisi data dari menu pilihan drop down terakhir, dalam hal tutorial kali ini menu pilihan drop down yang terakhir adalah nama barang.
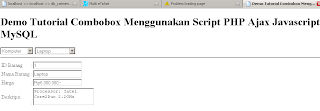
Hasil dari tutorial ini akan seperti ini:
Tutorial combobox ini membutuhkan data dari database. Silahkan dump database ini untuk mencoba tutorial ini, dan beri nama database tersebut "db_catment".
-- phpMyAdmin SQL Dump
-- version 2.6.1
-- http://www.phpmyadmin.net
--
-- Host: localhost
-- Generation Time: Nov 26, 2010 at 01:57 PM
-- Server version: 5.0.18
-- PHP Version: 5.1.2
--
-- Database: `db_catment`
--
-- --------------------------------------------------------
--
-- Table structure for table `barang`
--
CREATE TABLE `barang` (
`id_barang` int(3) NOT NULL auto_increment,
`id_kategori` int(2) NOT NULL,
`nama` varchar(100) NOT NULL,
`harga` varchar(7) NOT NULL,
`deskripsi` varchar(255) NOT NULL,
PRIMARY KEY (`id_barang`)
) ENGINE=MyISAM DEFAULT CHARSET=latin1 AUTO_INCREMENT=6 ;
--
-- Dumping data for table `barang`
--
INSERT INTO `barang` VALUES (1, 1, 'Laptop', '6000000', 'Processor: Intel Core2Duo 2.2GHz');
INSERT INTO `barang` VALUES (2, 1, 'Netbook', '3000000', 'Processor: Intel Atom 1.73GHz');
INSERT INTO `barang` VALUES (3, 1, 'USB Flash Disk', '100000', 'Kapasitas 4GB');
INSERT INTO `barang` VALUES (4, 2, 'Sony Ericsson K800i', '825000', 'Kamera 3.2px, 3G, bluetooth, Infrared, J2ME');
INSERT INTO `barang` VALUES (5, 2, 'Sony Ericsson K810i', '850000', 'Kamera 3.2px, 3G, bluetooth, Infrared, J2ME, Keypad bulet2');
-- --------------------------------------------------------
--
-- Table structure for table `kategori`
--
CREATE TABLE `kategori` (
`id_kategori` int(2) NOT NULL auto_increment,
`nama` varchar(100) NOT NULL,
PRIMARY KEY (`id_kategori`)
) ENGINE=MyISAM DEFAULT CHARSET=latin1 AUTO_INCREMENT=3 ;
--
-- Dumping data for table `kategori`
--
INSERT INTO `kategori` VALUES (1, 'Komputer');
INSERT INTO `kategori` VALUES (2, 'Handphone');
Database tersebut terdiri dari 2 tabel yaitu kategori dan barang. Tabel kategori memiliki 2 field yaitu id_kategori dan nama. Tabel barang memiliki 5 field yaitu id_barang,id_kategori,nama,harga, dan deskripsi.
Sebelumnya kita akan memerlukan file php yang berfungsi untuk menghubungkan ke database. Beri nama file itu "db_config.php" yang isinya:
<?php
$hostname_conn="localhost";
$username_conn="root";
$password_conn="12345678";
$db_conn="db_catment";
mysql_connect($hostname_conn,$username_conn,$password_conn,$db_conn) or die ("Maaf sedang ada gangguan dengan database kami.");
mysql_select_db($db_conn);
?>
Selanjutnya kita akan membuat halaman index.php isi dari halaman index.php yaitu:
<?php
include_once"db_config.php";
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<title>Demo Tutorial Combobox Menggunakan Script PHP Ajax Javascript MySQL catment.blogspot.com</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="title" content="Demo Tutorial Combobox Menggunakan Script PHP Ajax Javascript MySQL" />
<meta name="description" content="Demo Tutorial Example Contoh Script PHP Ajax Javascript MySQL" />
<meta name="keywords" content="ajax,php,javascript,script" />
<meta name="language" content="en" />
<meta name="subject" content="Demo Tutorial Combobox2" />
<meta name="robots" content="All" />
<meta name="copyright" content="catment.blogspot.com" />
<meta name="abstract" content="Demo Tutorial Example Script PHP Ajax Javascript MySQL" />
<meta name="MSSmartTagsPreventParsing" content="true" />
<script type="text/javascript" language="javascript" src="ajax.js"></script>
</head>
<body>
<h1>Demo Tutorial Combobox Menggunakan Script PHP Ajax Javascript MySQL</h1>
<select id="kategori" onchange="barang(this.value);">
<option value="">- Kategori -</option>
<?php
/*select kategori*/
$command_kategori="SELECT * FROM kategori ORDER BY nama ASC";
$select_kategori=mysql_query($command_kategori);
/*--------*/
while($row_kategori=mysql_fetch_array($select_kategori))
{
?>
<option value="<?php echo"$row_kategori[id_kategori]"; ?>"><?php echo"$row_kategori[nama]"; ?></option>
<?php
}
?>
</select>
<span id="barang"></span>
<hr />
<div id="detail"></div>
</body>
</html>
File lain yang dibutuhkan yaitu "barang.php" yang berfungsi sebagai respon dari ajax ketika menu dropdown dipilih:
<?php
include_once"db_config.php";
$id_kategori=$_POST['id_kategori'];
?>
<select id="barang" onChange="detail(this.value);">
<option value="">- Barang -</option>
<?php
/*select barang*/
$command_barang="SELECT * FROM barang WHERE id_kategori='$id_kategori' ORDER BY nama ASC";
$select_barang=mysql_query($command_barang);
/*--------*/
while($row_barang=mysql_fetch_array($select_barang))
{
?>
<option value="<?php echo"$row_barang[id_barang]"; ?>"><?php echo"$row_barang[nama]"; ?></option>
<?php
}
?>
</select>
Setelah itu file yang akan menampilkan respon dari memilih barang yang akan menampilkan detail barang yaitu detail.php:
<?php
include_once"db_config.php";
$id_barang=$_POST['id_barang'];
/*select barang*/
$command_barang="SELECT * FROM barang WHERE id_barang='$id_barang'";
$select_barang=mysql_query($command_barang);
$row_barang=mysql_fetch_array($select_barang);
/*--------*/
setlocale(LC_MONETARY, 'id_ID');
$row_barang['harga']=number_format($row_barang['harga'],0,',','.');
?>
<table>
<tr>
<td>ID Barang</td>
<td>: <input type="text" id="id_barang" value="<?php echo"$row_barang[id_barang]"; ?>" /></td>
</tr>
<tr>
<td>Nama Barang</td>
<td>: <input type="text" id="nama" value="<?php echo"$row_barang[nama]"; ?>" /></td>
</tr>
<tr>
<td>Harga</td>
<td>: <input type="text" id="harga" value="Rp<?php echo"$row_barang[harga]"; ?>,-" /></td>
</tr>
<tr>
<td>Deskripsi</td>
<td>: <textarea id="deskripsi"><?php echo"$row_barang[deskripsi]"; ?></textarea></td>
</tr>
</table>
Dan yang terakhir adalah file ajax.js yaitu file javascript yang mengkontrol ajax:
<!--
var xmlhttp;
/*barang*/
function barang(id_kategori)
{
document.getElementById("detail").innerHTML="";
if(id_kategori=="")
{
alert("Anda Belum Memilih Kategori");
document.getElementById("kategori").focus();
document.getElementById("barang").innerHTML="";
return false;
}
else
{
var url="barang.php?rand="+Math.random();
var post="id_kategori="+id_kategori;
ajax(url,post,'barang');
}
}
/*--------*/
/*detail*/
function detail(id_barang)
{
if(id_barang=="")
{
alert("Anda Belum Memilih Barang");
document.getElementById("barang").focus();
document.getElementById("detail").innerHTML="";
return false;
}
else
{
var url="detail.php?rand="+Math.random();
var post="id_barang="+id_barang;
ajax(url,post,'');
}
}
/*--------*/
/**Ajax**/
/*out_response*/
function out_response(response)
{
if(response=="barang")
{document.getElementById("barang").innerHTML=xmlhttp.responseText;}
else
{document.getElementById("detail").innerHTML=xmlhttp.responseText;}
}
/*--------*/
/*ajax*/
function ajax(url,post,response)
{
xmlhttp=GetXmlHttpObject();
xmlhttp.onreadystatechange=function()
{
if(xmlhttp.readyState==4)
{
if(xmlhttp.status==200)
{
out_response(response);
}
else{ajax_fail();}
}
}
xmlhttp.open("POST",url,true);
xmlhttp.setRequestHeader("Content-type", "application/x-www-form-urlencoded");
xmlhttp.send(post);
}
/*--------*/
/*ajax_fail*/
function ajax_fail()
{
alert("Maaf ada gangguan penerimaan data, silahkan coba lagi atau refresh browser anda.");
return false;
}
/*--------*/
/*pilih xmlhttp berdasarkan browser*/
function GetXmlHttpObject()
{
if(window.XMLHttpRequest)
{
return new XMLHttpRequest();
}
if(window.ActiveXObject)
{
return new ActiveXObject("Microsoft.XMLHTTP");
}
else
{alert("Maaf browser anda tidak mendukung ajax.");}
return false;
}
/*--------*/
/**--------**/
//-->
That's all!! File lengkap untuk tutorial ini bisa anda download DI SINI. atau VIEW DEMO
Thanx buat yang sudah berkunjung, kasih komentar n ngisi shoutbox.. ^^
Ditunggu komentar, saran, kritiknya.. Kalo ada yang mau tanya silahkan kasih komentar disini n jangan lupa kasih alamat email biar jawabannya bisa dikabarin lewat email..!!Hohoho..
Ow ya maaf y klo yang udah kasih komentar,nanya tp lom sempet dibales soalnya saya lagi ngerjain proyek akhir saya nih, Insya Allah januari sidang, mohon doanya yaaah..hohohoho ^O^V
No comments:
Post a Comment